Centrale homepage medewerkers- en studentenwebsite
De centrale redactie kan de homepage van de medewerkers- en studenten inrichten met een hoofdafbeelding, headlights, (sub)toptaken en apps. Daarnaast kunnen ook contentblokken worden toegevoegd, zoals het automatisch nieuws-, agenda-, mededelingenblok en het handmatige linkblok.
Centrale homepage medewerkerswebsite
De centrale homepage voor de medewerkerswebsite is:
- https://www.medewerkers.universiteitleiden.nl voor de Nederlandstalige website
- https://www.staff.universiteitleiden.nl voor de Engelstalige website.
Binnen het Hippo CMS kun je deze hier vinden:
Medewerkers site (nl)(en) > BV-redactie -> Home.
Centrale homepage studentenwebsite
De centrale homepage voor de studentenwebsite is:
- https://www.student.universiteitleiden.nl voor de Nederlandstalige website
- https://www.student.universiteitleiden.nl/en voor de Engelstalige website.
Binnen het Hippo CMS kun je deze hier vinden:
Studenten site (nl)(en) > SOZ-Redactie -> Home
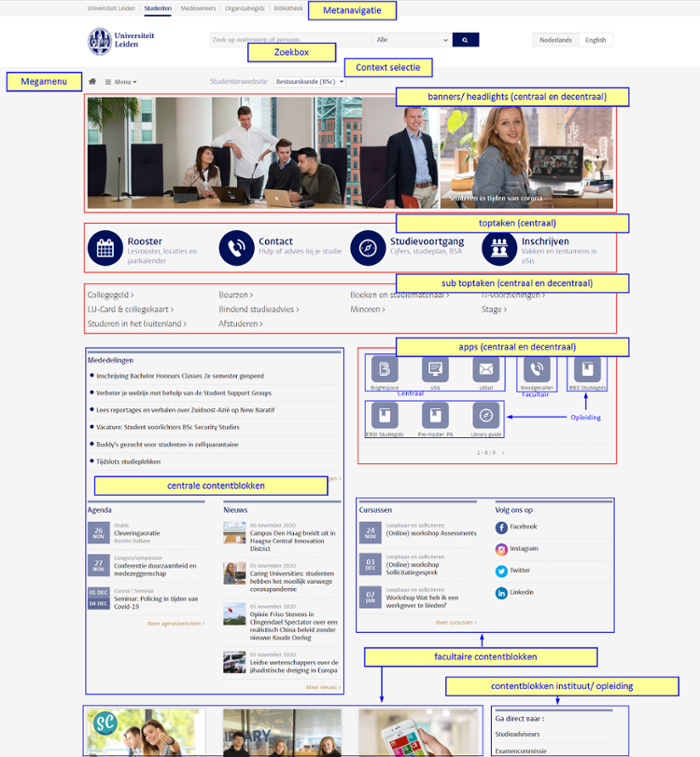
Onderdelen centrale homepage
De onderdelen van de centrale homepage van de studentenwebsite komen overeen met die van de centrale homepage van de medewerkerswebsite. Zie de afbeelding hieronder voor een weergave hiervan.

Centrale homepage document vullen
1. Toevoegen Titel
Vul hier de titel van het document, bijv. Studentensite. De titel wordt overigens niet getoond op de website, maar wordt gebruikt voor SEO (voor de vindbaarheid in de zoekmachines)
2. Invullen Meta title & Meta description
De meta-informatie is bedoeld voor zoekmachines zoals Google. Als de meta title is ingevuld, wordt deze titel getoond bij zoekresultaten in zoekmachines en in de internet browser tab. Zo niet, dan wordt de gewone titel gebruikt.
Hetzelfde geldt voor de meta description. Wanneer je hier iets invult, wordt dit de omschrijving die je ziet bij zoekomschrijvingen bij een zoekmachine. Anders worden de eerste zinnen in het veld Tekst gebruikt.
3. Selecteer banner/ hoofdafbeelding
Zie Hoofdafbeelding en headlights op de decentrale homepage.
4. Voeg headlights toe
Zie Hoofdafbeelding en headlights op de decentrale homepage.
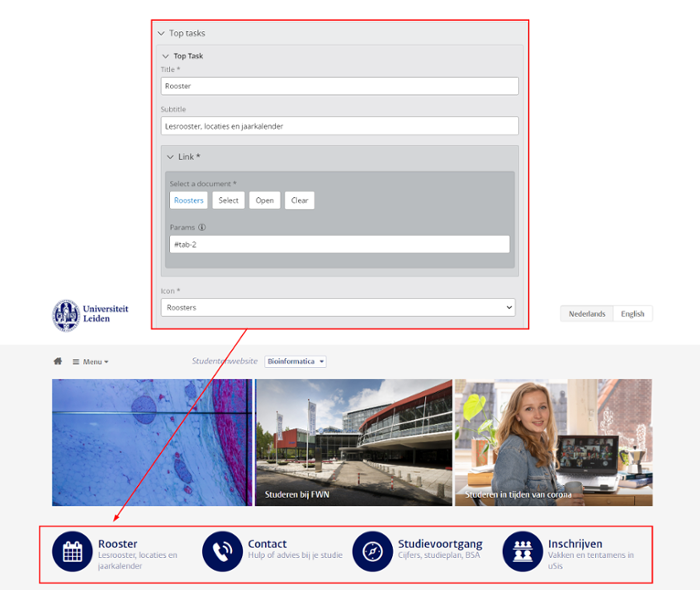
5. Voeg toptaken toe
Toptaken worden weergegeven als een rij met maximaal vier iconen. Deze toptaken worden beheerd door de centrale redactie.
Een toptaak bestaat uit een icoon (verplicht), een titel (verplicht) en een subtitel (optioneel).
Er kan gebruik worden gemaakt van een externe of interne link.

6. Voeg sub toptaken toe
Zie Sub toptaken op de decentrale homepage.
7. Voeg Apps toe
Zie Apps op de decentrale homepage.
8. Klaar met invullen?
Zie Opslaan, voorbeeld bekijken en publiceren.
9. Voeg centrale blokken toe via de Experience manager
Via de Experience Manager kunnen de volgende componenten/ blokken worden toegevoegd aan de centrale homepage:
- Automatische lijst mededelingen (inhoud afhankelijk van context)
- Automatische lijst agenda (inhoud afhankelijk van context)
- Automatische lijst nieuws (inhoud onafhankelijk van context)
- Automatische lijst cursussen (inhoud onafhankelijk van context)
- Handmatige link blok:
hier kun je een handmatige link document kiezen vanaf BV-Redactie > Manuallink en SOZ-Redactie > Manuallink - Overzichtsbanner:
hier kun je een overzichtsbanner kiezen vanaf locatie BV-Redactie > Overzichtsbanners en SOZ-Redactie > Overzichtsbanners - Spotlight:
hier kun je een spotlight kiezen, deze staan in de folder Spotlights - Automatische lijst vacatures
Deze componenten/ blokken kunnen één of meer keer worden toegevoegd en kunnen ook worden verplaatst middels drag & drop.
