Decentrale homepage medewerkers- en studentenwebsite
Iedere decentrale redactie kan de centrale homepage aanvullen met specifieke content voor de faculteit, opleiding of het instituut. Het gaat dan bijvoorbeeld om headlights, subtoptaken, apps, etc.
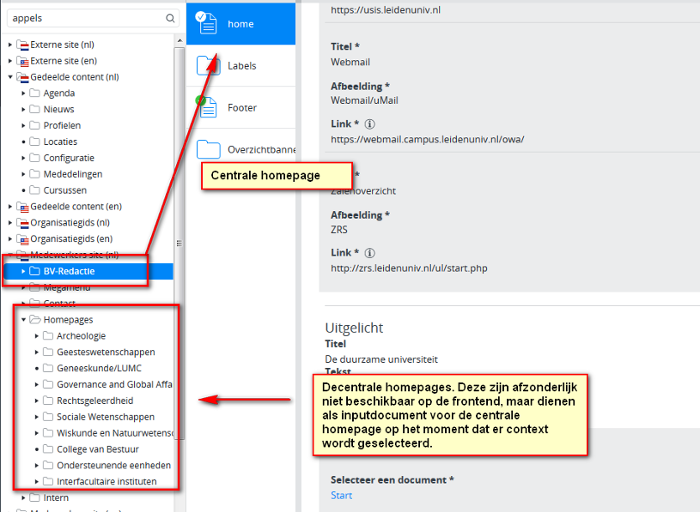
Locatie homepages
In de afbeelding hieronder is te zien waar de (de)centrale homepages zich bevinden.

Mogelijkheden decentrale homepage
Op de decentrale homepages, dus op facultair en opleidings-/ instituutsniveau, kun je nog het eea toevoegen aan de content van de centrale homepage.
Mogelijkheden
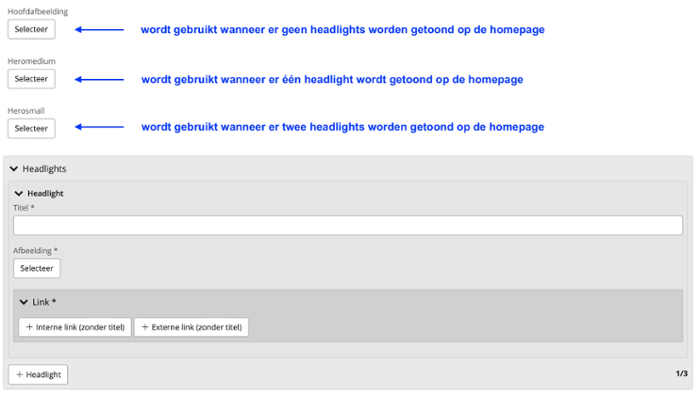
Hoofdafbeelding en headlights
Voor iedere decentrale homepage op de medewerkerswebsite is het mogelijk om in het cms een hoofdafbeelding en drie headlights in te voeren.
Hoofdafbeelding
Voor de studentenwebsites wordt de hoofdafbeelding automatisch gevuld met de hoofdafbeelding die op de studentenwervingswebsite bij de betreffende faculteit/ opleiding is ingevoerd. De redacteur kan zelf een hoofdafbeelding kiezen die de hoofdafbeelding uit de studentenwervingswebsite overrulet.
Een hoofdafbeelding is in feite een banner. Wanneer je hier een afbeelding kiest, overschrijft deze de banner van de centrale homepage.
Naast de "gewone" hoofdafbeelding kan de redacteur ook nog een small en medium hoofdafbeelding toevoegen. Dit is optioneel, maar het gebruik van een small en/ of medium formaat kan net even een mooier resultaat geven, omdat de grote afbeelding gedeeltelijk achter een headlight kan wegvallen.
De small hoofdafbeelding wordt gebruikt wanneer er twee headlights worden getoond en de medium hoofdafbeelding wordt gebruikt wanneer er één headlight wordt getoond.
Te gebruiken formaten voor de hoofdafbeeldingen:
- Groot: 1.180 x 250 px
- Middel: 787 x 250 px
- Klein: 394 x 250 px
Headlight
Een headlight is vergelijkbaar met een spotlight, met een afbeelding, tekst en in-/ externe link. Als je deze aanklikt ga je naar de achterliggende pagina.
Deze headlights kunnen zowel op centraal als decentraal niveau worden toegevoegd en worden over de banner heen getoond.
Er worden maximaal drie headlights getoond, beginnend aan de rechterkant, waarbij geldt dat eerst de centrale headlights worden getoond, dan de facultaire en daarna die van het instituut / opleiding. Het kan dus voorkomen dat niet alle decentrale items worden getoond. Dit vereist dus goede afstemming van de redacties.


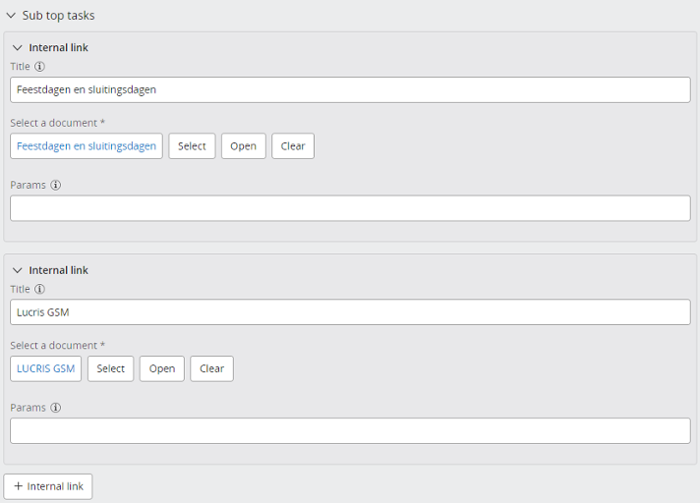
Sub toptaken
Sub toptaken worden weergegeven als een lijst met interne links. Deze kunnen op centraal en decentraal niveau worden ingevoerd.
In de front-end worden eerst de centrale links getoond, vervolgens de facultaire, gevolgd door die van de opleiding/ het instituut. Er worden maximaal twaalf onderwerpen getoond. Zijn er meer ingevoerd, dan worden deze niet getoond. Ook hier is dus goede afstemming tussen de (de)centrale redacties vereist.
De sub toptaken bestaan in het cms uit een titel en een interne link.


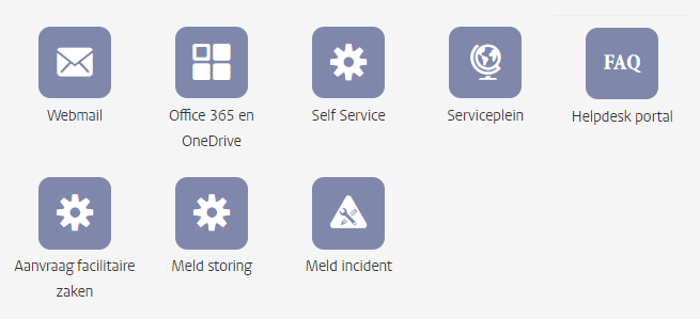
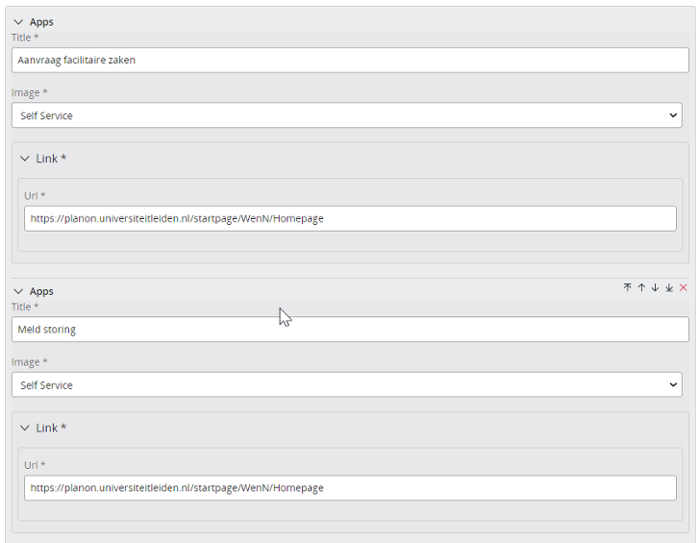
Apps
Apps worden weergegeven als een lijst met knoppen die linken naar applicaties. Deze kunnen op centraal en decentraal niveau worden ingevoerd.
In de front-end worden eerst de centrale apps getoond, vervolgens de facultaire, gevolgd door die van de opleiding/ het instituut. Er worden maximaal acht onderwerpen getoond. Zijn er meer ingevoerd, dan kan de bezoeker daarnaartoe navigeren. worden deze niet getoond.
De apps bestaan in het cms uit een titel en een interne link.


Contentblokken
Een redacteur kan ook meerdere contentblokken toe te voegen. Zie de aside voor de mogelijke contentblokken.
Intern/ community blok
Op decentrale homepages binnen de medewerkerswebsite kan ook een intern blok (community blok) worden gekoppeld. Afhankelijk van de context van de bezoeker wordt deze content wel of niet getoond.
Opslaan & publiceren document
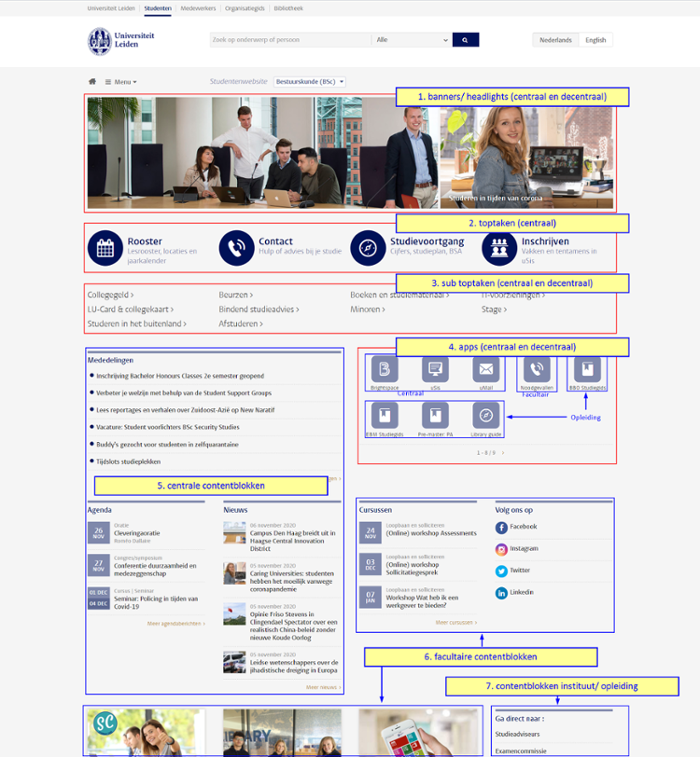
Voorbeeld van een decentrale homepage