Campagnes
Een campagnepagina is bedoeld als stand-alone landingspagina voor onze online (advertentie) campagnes.
Het idee is dat deze pagina zorgt voor herkenning bij de studiekiezer/student/medewerker na het klikken op onze online advertentie. Bovendien wordt het gewenste gedrag bij de bezoeker gestimuleerd, zonder afleiding voor de studiekiezer/student/medewerker (bijvoorbeeld door meerdere buttons/links, navigatie, teveel content, etc).
Waar vind ik de campagnepagina in het CMS?
In het CMS kan een campagnepagina worden aangemaakt op deze locaties:
- NL: Gedeelde content (nl) > Campagne
- EN: Shared content (en) > Campaign
In de front-end is een campage al volgt op te vragen:
- [NL-website]/campagne/foldernaam/campagnenaam
- [EN-website]/campaign/foldernaam/campagnenaam
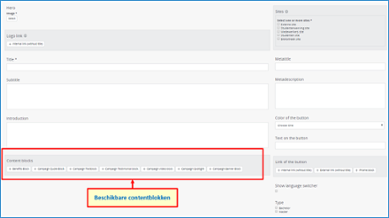
Onderdelen campagnepagina
Hieronder worden de onderdelen van de campagnepagina beschreven.
De header, hoofdafbeelding en pay-off zijn geplicht en staan op een vaste positie op de campagnepagina. De overige onderdelen zijn optioneel en kunnen van volgorde worden verplaatst.

Site selector
Via de site selector kan worden aangegeven op welke website de betreffende campagne moet worden gepubliceerd.
NB. Wanneer de studentenwervingswebsite wordt aangevinkt, wordt automatisch ook de Externe website aangevinkt.
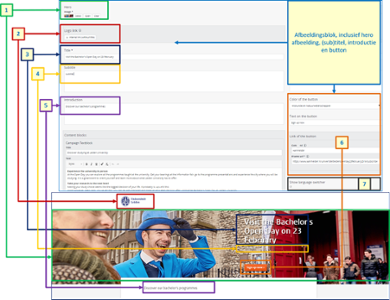
Hoofdafbeelding

Hoofdafbeelding vullen
- Heroafbeelding
- Selecteer hier een ‘header’afbeelding.
- Mobiele hero
- Voeg hier een gecropte versie van de hero-afbeelding toe. Deze wordt gebruikt in de mobiele weergave van de campagnepagina
- Logo link
- Vul hier optioneel een link in naar de homepage
- Titel
- Vul hier de titel van het campagnedocument. Dit is de ‘kop’ met grote letters. Probeer deze kort te houden.
- Subtitel
- Vul hier de subtitel van het campagnedocument. Probeer hier maximaal 125 tekens te gebruiken. De subtitel is optioneel.
- Introductie
- Vul hier de introductie van het campagnedocument. Deze wordt getoond direct onder de heroafbeelding.
- Knop: kleur, tekst en link
- Vul hier de tekst in die in de front-end op de knop wordt getoond. Dit is optioneel.
- Toon taalswitcher
- Geef hier aan of de taalswitch moet worden getoond in de front-end. Deze zal pas worden getoond wanneer er ook daadwerkelijk een vertaling van het campagnedocument aanwezig is.
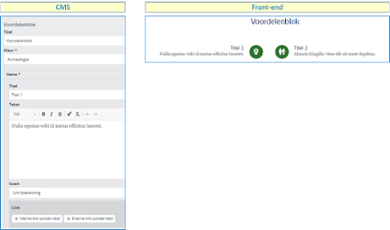
Voordelenblok

Voordelenblok vullen
- Titel
- Vul hier de titel van het voordelenblok in. Probeer deze kort te houden.
- Kleur
- Bij kleur kan een faculteitskleur worden gekozen.
- Item - tekst
- Vul hier de tekst in die naast het icon wordt geplaatst
- Item - icon
- Kies een icon
- Link
- Vul hier een in- of externe link in. Wanneer de bezoeker op het voordeel klikt, wordt hij/ zij hiernaar toe verwezen.
Citaatblok

Citaatblok vullen
- Aanhalingstekens
- Hier kun je aangeven of het citaat in de front-end wel of niet tussen aanhalingstekens wordt getoond.
- Citaat
- Voer de het gewenste citaat in.
- Kleur
- Hier kan een keuze worden gemaakt voor een faculteitskleur.
- Achtergrondafbeelding
- Een achtergrondafbeelding kan in samenwerking met Marcel Villerius worden aangemaakt.
- Link
- Vul hier een in- of externe link in. Wanneer de bezoeker op het citaat klikt, wordt hij/ zij hiernaar toe verwezen.
Tekstblok

Tekstblok vullen
- Titel
- Vul hier optioneel de titel van het tekstblok
- Tekst
- Voer de gewenste tekst in. Deze tekst wordt automatisch verdeeld over twee kolommen.
- Achtergrondafbeelding
- Een achtergrondafbeelding kan in samenwerking met Marcel Villerius worden aangemaakt.
Testimonialblok

Testimonials vullen
- Titel
- Vul hier optioneel de titel van het testimonialblok
- Selecteer een testimonial
- Wanneer je een testimonialblok toevoegt, moeten vervolgens minimaal 1 en maximaal 3 testimonials worden toegevoegd. Een testimonial kun je koppelen door op ‘selecteer’ te drukken en de gewenste testimonial (eerder al los aangemaakt) erbij te zoeken.
- Achtergrond afbeelding
- Een achtergrondafbeelding kan in samenwerking met Marcel Villerius worden aangemaakt.

Videoblok

Videoblok vullen
- Titel
- Vul hier optioneel de titel van de video.
- Url
- Vul hier optioneel de titel van de video. Handleiding over het videoblok vind je in de aside..
- Achtergrond afbeelding
- Een achtergrondafbeelding kan in samenwerking met Marcel Villerius worden aangemaakt.
Spotlights

Spotlights vullen
- Titel
- Vul hier de titel van het spotlightsblok. Deze titel is optioneel.
- Spotlight: titel en tekst en afbeelding
- Wanneer je een spotlightblok toevoegt, moeten vervolgens minimaal 1 en maximaal 3 spotlights worden toegevoegd. Vul voor iedere spotlight een titel, tekst en afbeelding in. Vul optioneel een in- of externe link in. Wanneer de bezoeker op de spotlight klikt, wordt hij/ zij hiernaar toe verwezen.
- Achtergrond afbeelding
- Een achtergrondafbeelding kan in samenwerking met Marcel Villerius worden aangemaakt.
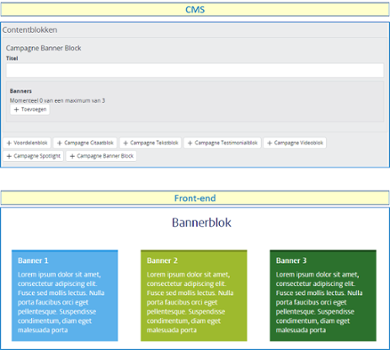
Bannerblok

Bannerblok vullen
- Titel
- Vul hier de titel van het bannerblok. Deze titel is optioneel.
- Banner: titel, tekst en kleur
- Wanneer je een bannerblok toevoegt, moeten vervolgens minimaal 1 en maximaal 3 banners worden toegevoegd. Vul voor iedere banner een titel, tekst en kleur in. Vul optioneel een in- of externe link in. Wanneer de bezoeker op de banner klikt, wordt hij/ zij hiernaar toe verwezen.
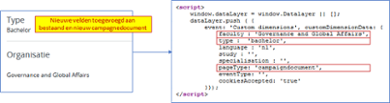
Datalayer
Ten behoeve van analyses in Google Data Studio wordt een drietal velden gevuld in de data layer. Twee velden worden via het campagne document door de redacteur gevuld.
- ‘Faculty’ (gevuld via het campagnedocument, veld, “Organisatie”)
- ‘type’ (gevuld via het campagnedocument, veld, ‘Type’, waarin ‘bachelor’, ‘master’ of beiden geselecteerd kunnen worden)
- ‘pageType’ (dit veld wordt standaard gevuld met ‘campaignpage’).